2018天猫店铺承接页全屏教程
浏览次数23279
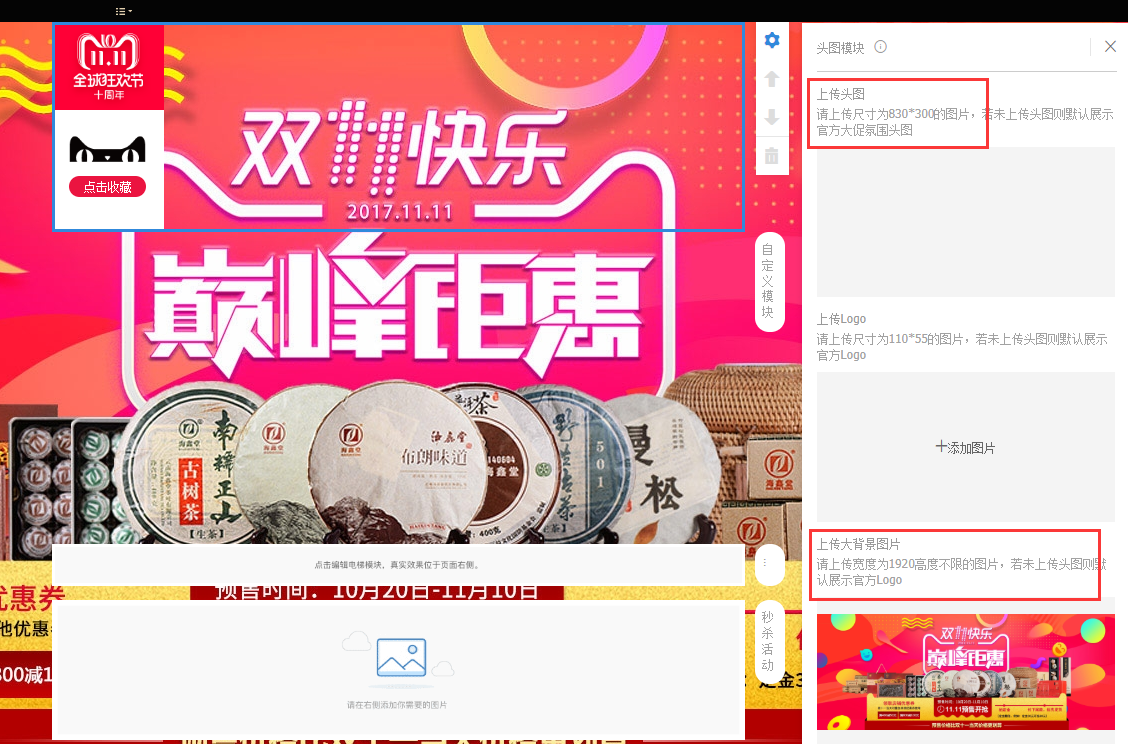
承接页全屏海报示例图片,如下图:

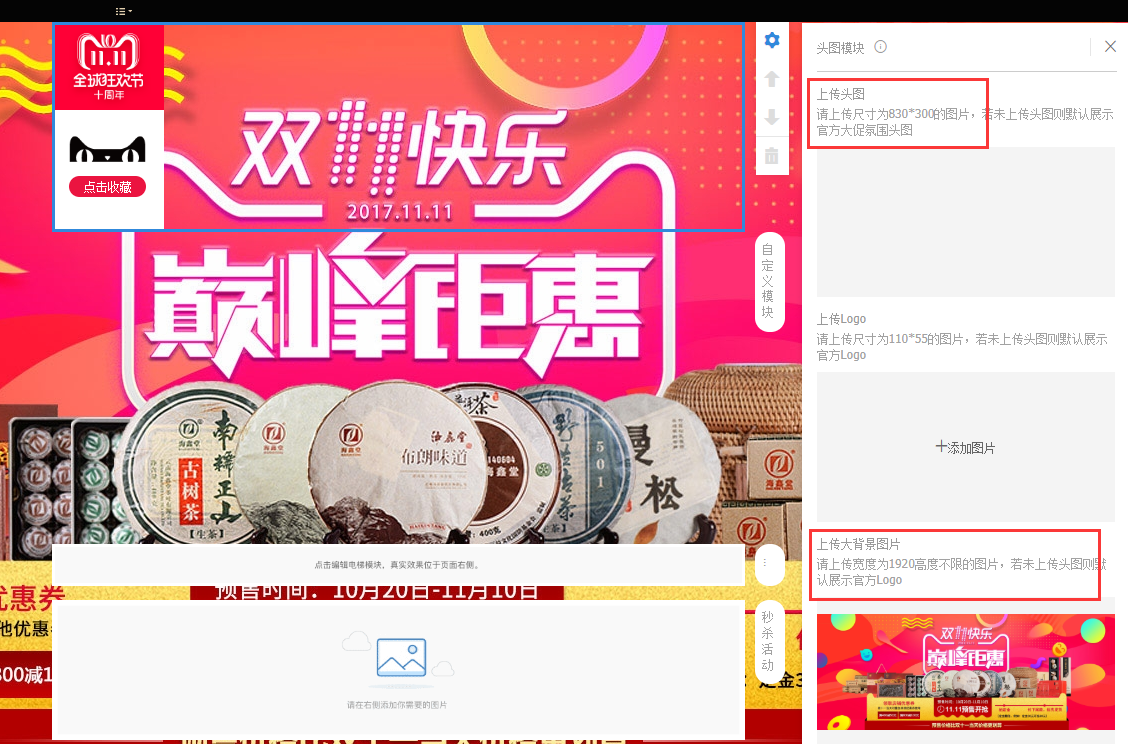
第一步:将做好的海报上传到背景大图(宽1920,高度不限,图片不用切开);

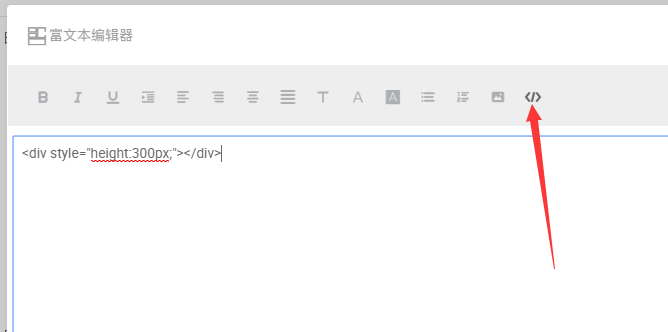
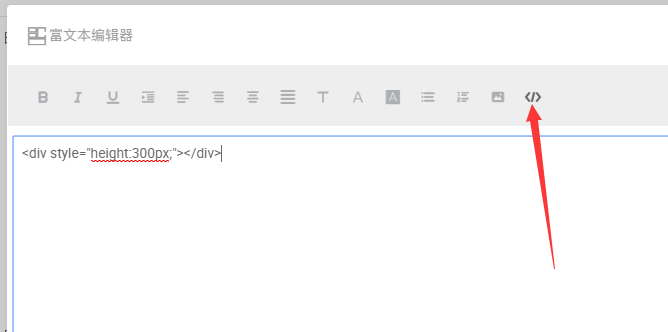
第二步:在顶部模块下方添加一个自定义模块,编辑模块放入以下代码(高度自己可以调整)将模块撑开即可;
<div style="height:300px;"></div>


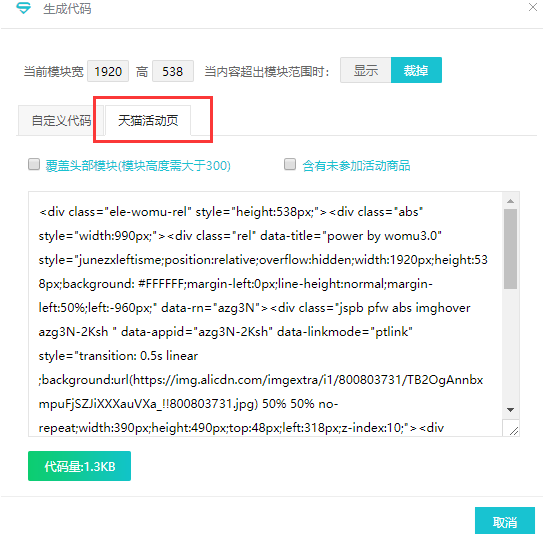
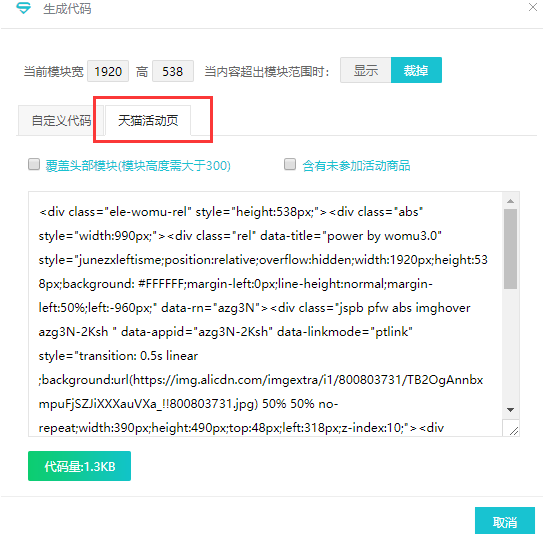
第三步:其他自定义模块需要做全屏,用辅助工具生成全屏(1920宽度)代码,(生成代码时选择天猫活动页)放入自定义模块即可全屏。
PS:编辑页面看不到全屏效果,预览即显示全屏,如果不显示请先将模板升级到最新版本。